Modelos de sites: 5 referências para 2018
O começo do ano é uma ótima época para rever as estratégias de marketing e vendas das empresas, e direcioná-las de acordo com os objetivos do ano. Pensando nisso, um dos pontos importantes de serem revistos é o design de websites.
As tendências de design web estão sempre mudando, como tudo no meio digital. Cores, fontes, modelos de layout e códigos estão em constante atualização como consequência das inovações tecnológicas e mudanças de comportamento da sociedade.
Diante disso, selecionamos algumas tendências de modelos de sites para você ficar de olho em 2018!
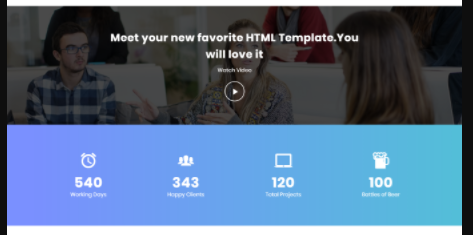
1) Sites com animações, GIF´s ou vídeos no fundo e tipografias grandes
Essa tendência surgiu em 2016 e vem ganhando força a cada ano, pois esses elementos proporcionam mais dinamismo ao layout, e em muitos casos ajudam a contar a história de forma mais simples e relevante – inclusive com interações. Combinado a isso, tipografias grandes com negrito e pouco texto ajudam a passar a mensagem de forma mais resumida.
É bom lembrar que os vídeos não devem ser muito pesados, e nem com volume de áudio alto. O ideal é que o áudio esteja mudo – o objetivo do vídeo nesse caso é totalmente visual.

Usar animações em outros elementos do layout é interessante também, como em boxes com números ou pequenos banners.
 Referência: Manang Creative Template
Referência: Manang Creative Template
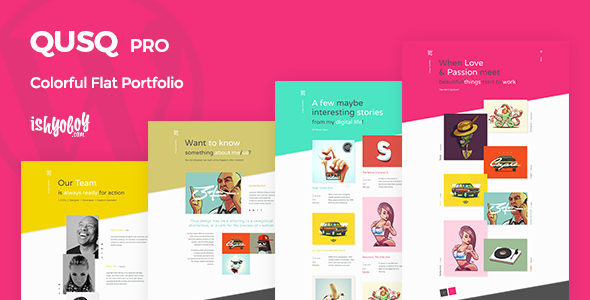
2) Layouts coloridos e com texturas
Em muitos segmentos, é possível usar layouts coloridos e com texturas. Essa tendência começou com a moda e o design de interiores, mas já é aplicável a diferentes setores inclusive com gradientes e cores bem vibrantes que ajudam a fazer com que o seu website seja lembrado facilmente.
É importante observar que as cores selecionadas precisam ser relacionadas à identidade visual da sua marca, para que não haja uma sensação contrária.
 Referência: Qust Pro Colorful Flat Portfolio
Referência: Qust Pro Colorful Flat Portfolio
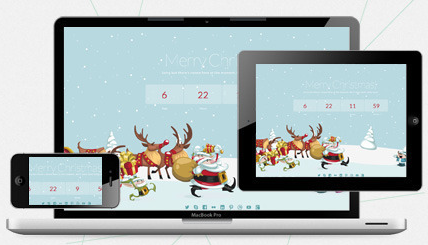
3) Ilustrações são bem-vindas!
O design flat (minimalista e com cores sólidas) tem sido muito usado há alguns anos, porém, ilustrações com mais detalhes e inclusive elementos animados em 3D e fotos têm voltado a aparecer.
 Referência: Merry Christmas Theme
Referência: Merry Christmas Theme
Um ponto interessante desse exemplo de Natal é que na versão para dispositivos móveis, a maior parte da ilustração foi retirada sem perder o contexto da página. E essa referência também tem um exemplo de animação como mencionado no item 1.
4) Flat design com profundidade
Já falamos aqui que o flat design tem dominado a web há alguns anos, e novos tipos de composição dando profundidade e um aspecto mais orgânico ao flat têm surgido.
 Referência: Design Culture / Créditos: Flyknit Lunar 1 & 3 Autor: Callum Notman
Referência: Design Culture / Créditos: Flyknit Lunar 1 & 3 Autor: Callum Notman

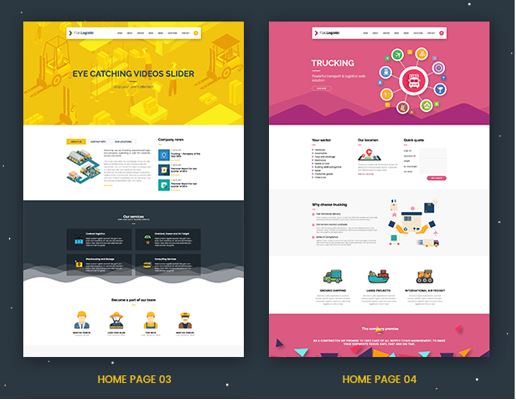
Referência: Flat Logistic Template
5) Minimalismo
Layouts minimalistas estão na moda há alguns anos, pois ajudam a enfatizar os elementos e informações mais importantes do site, fazendo com que o usuário vá direto ao ponto para o que se deseja que ele faça. Essa é uma tendência forte inclusive para e-commerce ou sites que têm muito conteúdo, como blogs e portfolios.

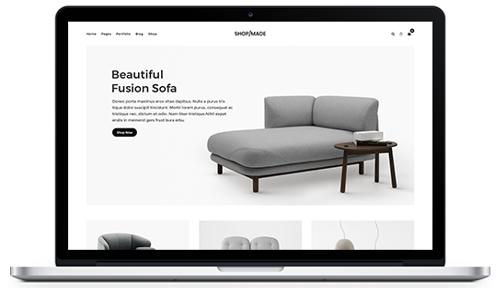
Referência: Sobari Minimalist Theme
O benefício de fazer revisões e acompanhar as tendências é garantir que seu site esteja com um aspecto visual agradável e atualizado, além de aproveitar para fazer revisões de código, estrutura, conteúdo e SEO. Em outro artigo sobre reformulação de site, nós abordamos mais esse assunto.
É importante lembrar que seu site precisa ser responsivo (se adaptar bem a todos os dispositivos móveis), independente do tipo de layout escolhido.
As referências apresentadas são apenas idéias de modelos de sites, que podem ou não ter relação com o seu negócio – avalie bem antes de solicitar qualquer alteração ou executar alguma mudança.
O que você achou das idéias apresentadas? Diga nos comentários abaixo ou envie uma mensagem para nós!
Referências: Business2Community, Design Culture e Envato Market*
*As referências selecionadas foram extraídas do parceiro afiliado.