Como montar um site que traga resultados com gestão de projetos
As metodologias de gestão de projetos têm grande utilidade para projetos digitais, como criação de sites e gestão de redes sociais. Confira nesse artigo como montar um site que realmente traga resultados com ajuda da gestão de projetos.
Gestão de projetos: um breve contexto
O objetivo da gestão de projetos é conduzir o projeto para que seja executado com sucesso, de acordo com os requisitos definidos inicialmente. Além disso, deve garantir que o produto final atenda às expectativas de negócio.
Para que isso aconteça, deve-se seguir uma metodologia de gerenciamento de projetos. Existem diversas no mercado, e pode-se combinar duas ou mais para atingir os resultados desejados. É importante fazer escolhas que tenham afinidade com o tipo de projeto que será executado.
Algumas das vantagens de seguir uma metodologia de projeto são:
- O melhor cumprimento e organização do cronograma;
- Aumento do engajamento da equipe;
- Melhora na comunicação;
- Maior satisfação do cliente;
- Flexibilidade para mudanças.
Uma metodologia bastante utilizada em projetos digitais é a Agile (ou ágil, em português), combinada com o framework Scrum. Juntas, elas são uma alternativa para conduzir projetos de forma produtiva e dinâmica, com flexibilidade.
Nos métodos tradicionais, como PMBOK, o projeto é todo documentado no planejamento de forma muito detalhada, e do início ao fim. Nas metodologias ágeis, essa documentação é feita em etapas mais curtas conforme o projeto é conduzido (chamadas de sprints). Isso garante mais agilidade na execução e entrega de um mínimo produto viável.
Gestão de projetos na prática
Agora que você já conhece um pouco sobre gestão de projetos, vamos à prática. A primeira etapa é definir algumas informações importantes, como o objetivo do projeto, os integrantes da equipe, as responsabilidades de cada um e expectativa de quando o projeto deve ter uma primeira entrega.
Com isso em mente, define-se o primeiro sprint – esse é o primeiro ciclo de atividades. Esses ciclos podem ser semanais ou mensais, dependendo das necessidades do projeto. Serão definidas as tarefas de cada um, e os requisitos para a sprint.
No final da sprint, é feita uma reunião para avaliar o que deu certo ou não e se as entregas desejadas foram atendidas. Com esses insumos uma nova sprint pode ser criada, com novas tarefas de acordo com os próximos requisitos.

Quando o projeto é avaliado como um mínimo produto viável para lançamento, devem ser feitos os testes e finalmente a publicação. Se houverem ainda atividades a serem executadas, elas devem ser inseridas em novas sprints, junto com melhorias.
É importante verificar na etapa de testes se o produto (no exemplo deste post, um site) cumpre os requisitos definidos. Isso vai garantir que o projeto realmente seja entregue conforme desejado e alcance os objetivos de negócio desejados.
Como definir os requisitos de um site?
Você já sabe que precisa criar um site, mas você conhece os detalhes sobre como ele deve ser? É um site informativo, para captura de potenciais clientes (leads) ou uma loja virtual? Alinhar o seu objetivo de negócio ao tipo de site que deseja é fundamental para que ele traga o retorno desejado.
Com essa definição, é importante fazer uma pesquisa, analisando referências e concorrentes. Analise os pontos fortes e fracos de pelo menos três sites, e tire as suas conclusões sobre o que você acha importante ter no seu site.
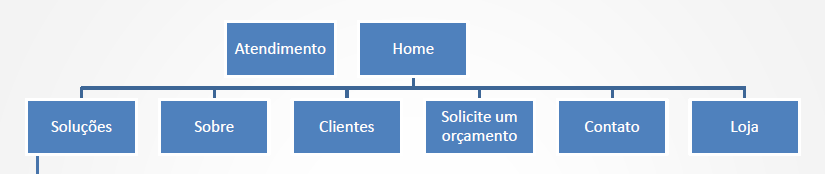
Depois, é hora de documentar: quais serão as páginas do site? Faça um mapa de navegação, listando as páginas, a hierarquia delas, aponte a navegação entre elas e documente de forma breve quais são os principais conteúdos de cada página.

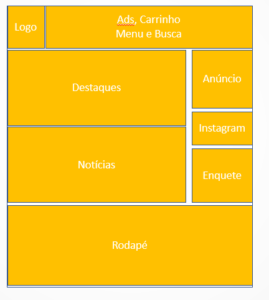
Faça um esqueleto (wireframe) de como deve ser a estrutura das páginas.

Finalmente, as sprints do projeto
Com os requisitos iniciais definidos, podemos começar!
A primeira atividade é criar o layout: ele deve respeitar a identidade que foi criada para a sua marca. As cores devem contrastar entre conteúdo e fundo, para que a leitura seja confortável e acessível para quem tem dificuldades de visão.
Com o layout aprovado, a próxima atividade é a condificação em HTML ou a montagem em uma plataforma para sites.
Em seguida, vem a criação do conteúdo. É importante lembrar que o seu site precisa ter conteúdo relevante e as palavras-chave corretas devem ser escolhidas, para que ele receba visitas constantemente de forma orgânica. O site precisa ser relevante para a sua persona.
No caso de uma loja virtual, o cadastro dos produtos é fundamental para atrair visitas e munir os clientes de informações interessantes sobre o produto, com o objetivo de aumentar vendas. O cadastro deve ser o mais completo o possível, mas com explicações de forma bastante clara.
Por último, deve-se escolher as ferramentas que vão medir o desempenho do seu site, como por exemplo Google Analytics e Hotjar.
Com as ferramentas instaladas e configuradas, o seu site pode ser testado e ir ao ar!
E depois?
Após o lançamento, deve-se acompanhar o desempenho do site e aplicar melhorias contínuas (a serem definidas em novas sprints). Com isso, o seu site poderá trazer cada vez mais resultados para o seu negócio.
Gostou do conteúdo deste post? Utilizar metodologias ágeis traz excelentes vantagens para que o site traga o retorno desejado.
Se você tiver dúvidas ou quiser saber mais, deixe um comentário, ou envie uma mensagem para nós.




 Referência:
Referência:  Referência:
Referência:  Referência:
Referência:  Referência:
Referência: